6312021-03-08 01:55:30
收藏
/e/admin/ecmseditor/infoeditor/plugins/
/e/admin/ecmseditor/infoeditor/config.js
function EcmsEditorDoCKhtml(htmlstr){
if(htmlstr.indexOf('"')!=-1)
{
return '';
}
if(htmlstr.indexOf("'")!=-1)
{
return '';
}
if(htmlstr.indexOf("/")!=-1)
{
return '';
}
if(htmlstr.indexOf("\")!=-1)
{
return '';
}
if(htmlstr.indexOf("[")!=-1)
{
return '';
}
if(htmlstr.indexOf("]")!=-1)
{
return '';
}
if(htmlstr.indexOf(":")!=-1)
{
return '';
}
if(htmlstr.indexOf("%")!=-1)
{
return '';
}
if(htmlstr.indexOf("<")!=-1)
{
return '';
}
if(htmlstr.indexOf(">")!=-1)
{
return '';
}
return htmlstr;
}
function EcmsEditorGetCs(){
var js=document.getElementsByTagName("script");
for(var i=0;i<js.length;i++)
{
if(js[i].src.indexOf("ckeditor.js")>=0)
{
var arraytemp=new Array();
arraytemp=js[i].src.split('?');
return arraytemp;
}
}
}
var arraycs=new Array();
arraycs=EcmsEditorGetCs();
arraycs[0]=arraycs[0].replace('infoeditor/ckeditor.js','');
arraycs[1]=document.getElementById('doecmseditor_eaddcs').value;
arraycs[1]=EcmsEditorDoCKhtml(arraycs[1]);
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.filebrowserImageUploadUrl = '';
config.filebrowserFlashUploadUrl = arraycs[0];
config.filebrowserImageBrowseUrl = arraycs[1];
config.filebrowserFlashBrowseUrl = arraycs[1];
config.enterMode = CKEDITOR.ENTER_BR;
config.shiftEnterMode = CKEDITOR.ENTER_P;
config.allowedContent= true;
config.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
// Toolbar
config.toolbar_full = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source', '-', 'Preview', 'Print' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat', 'ecleanalltext', 'autoformat' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'etranmore', 'Flash', 'etranmedia', 'etranfile', '-', 'Table', 'HorizontalRule', 'SpecialChar', 'equotetext', 'einserttime', 'einsertpage', 'einsertbr', 'CodeSnippet' ] },
'/',
{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },
{ name: 'colors', items: [ 'TextColor', 'BGColor' ] },
{ name: 'tools', items: [ 'ShowBlocks', 'NewPage', 'Templates' ] },
{ name: 'others', items: [ '-' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ], items: [ 'Find', 'Replace', '-', 'SelectAll', 'Maximize' ] }
];
// Toolbar
config.toolbar_basic = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar' ] },
{ name: 'tools', items: [ 'Maximize' ] },
{ name: 'others', items: [ '-' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'styles', items: [ 'Styles', 'Format' ] }
];
config.extraPlugins = 'etranfile,etranmedia,etranmore,autoformat,ecleanalltext,einsertbr,einsertpage,einserttime,equotetext,codesnippet';
config.toolbar = 'full';
config.codeSnippet_theme= 'mono-blue';
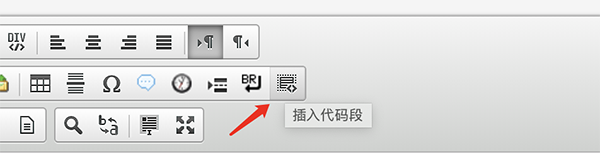
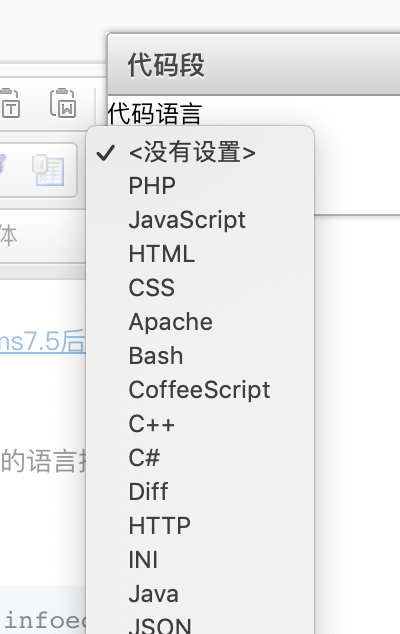
};可以全文复制,也可以搜索当前页面的codesnippet,在对应位置添加即可。操作前请注意备份。
/e/admin/ecmseditor/infoeditor/plugins/codesnippet/lib/highlight/styles/xx.css
/e/admin/ecmseditor/infoeditor/plugins/codesnippet/lib/highlight/highlight.pack.js
<link rel="stylesheet" href="/style/css/dark.css">
<script src="/style/js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
$(function () {
$("code").each(function () {
$(this).html("<ul id='codeblock'><li>" + $(this).html().replace(/n/g, "n</li><li>") + "n</li></ul>");
});
});
.hljs {
display: block;
padding: 0.5em 0 0.5em 0.5em;
background: #444;
border: solid 1px #DEE1E6;
border-radius: 3px;
white-space: pre-wrap;
word-break: break-all;
}
.hljs ul {
margin-left: 40px;
}
.hljs ul li {
border-left: solid 1px #DEE1E6;
padding: 3px;
list-style: decimal-leading-zero;
}
.hljs ul li:nth-child(even) {
background-color: #4a4a4a;
} 编辑器插入代码显示高亮插件已人工检测,确认安全无毒,请放心下载。
















