0 618 2021-05-15 02:00:01
收藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js点击追加信息到textarea</title>
</head>
<body>
<style>
ul{
margin:0;
padding:0;
}
ul li{
display: inline-block;
}
</style>
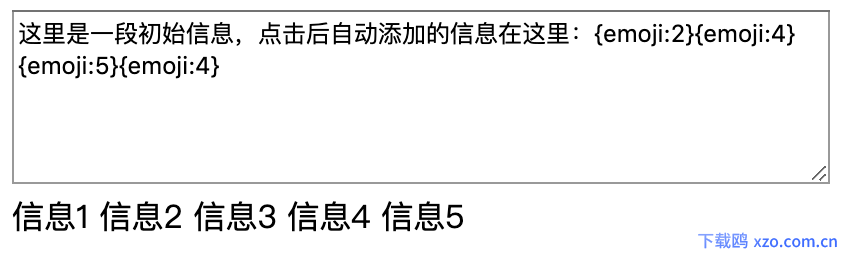
<textarea name="text" id="text" cols="70" rows="10"></textarea>
<div class="emojis">
<ul>
<li data-emoji='{emoji:1}' onclick="choose_emoji(this)">信息1</li>
<li data-emoji='{emoji:2}' onclick="choose_emoji(this)">信息2</li>
<li data-emoji='{emoji:3}' onclick="choose_emoji(this)">信息3</li>
<li data-emoji='{emoji:4}' onclick="choose_emoji(this)">信息4</li>
<li data-emoji='{emoji:5}' onclick="choose_emoji(this)">信息5</li>
</ul>
</div>
</body>
</html>
<script>
function choose_emoji(that){
var emoji =that.getAttribute("data-emoji");
var textarea = document.getElementById("text");
textarea.value = textarea.value + emoji;
console.log(emoji);
}
</script>

本文地址:https://xzo.com.cn/develop/js/953.html

如果您认可我们的分享,有意与我们合作开展帝国cms网站建设与开发业务或插件定制,请联系右侧在线客服。我们能给您的,就是高质量的模板与售后。
标注了信息来源为下载鸥的文章皆为原创,如果是转载的优质文章,我们也都标注了出处。如果您喜欢我们的文章,请按照下载鸥所标注的文章出处进行标注,谢谢您的配合。

JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
JavaScript十分强大,不管是前端页面开发、视觉动态渲染、数据交互还是后端逻辑处理,都可以通过JS实现。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中。

在网站表单提交前,我们往往需要验证一下信息避免错误数据,那么,怎样验证手机号...

我们常用$(window).height() 和 $(document).height()来监听当前高度,但这个...

分享一段js原生点击复制data-*属性的源码,根据onclick事件触发,复制当前元素...

我们在文章输入框中经常有用到字数控制,但字数控制有两种方案,一种是字母/空...

通过jQuery实现点击关注按钮弹出二维码是一个比较常用的功能,今天鸥哥讲讲这...

dplayer和ckplayer都是非常流行的web视频播放器,二者都占有相当大的用户市场...

如果是多语言站点,主动获取浏览器默认语言并自动进行跳转可以有效降低跳出率...

在很多网站中,图片的默认路径是相对于根目录的绝对路径,如果是其他站点引用,则...

本插件适用于内网用户,可查看单篇文章访问者ip地址。如果添加访问者ip组,可查...

百度开放了系列AI功能api如图像上色、图像去雾、图像修复、无损放大、清晰...

一直没看到好用的帝国cms在线考试插件,所以自己开发了一款。在线考试插件用...

采集站的必备资源是自动审核,要做到日收录也离不开定时发布。而本插件的自动...

帝国cms 对接纳米数据(www.nami.com)接口,本接口主要接收、整理足球比赛实时数...

帝国cms默认只有上次登录时间与ip,没有一个记录清单,所以今天,我们分享这个帝...

帝国cms有自带的给关键词添加内链功能,但需要手动添加关键词,容易出现疏漏和...

通过本插件,可以实现帝国cms网站对接百度云api实现图像无损放大的功能。经过...