0 257 2023-05-26 16:40:18
收藏

<div class=“flex-container”>
<div class=“flex-item”>1</div>
<div class=“flex-item”>2</div>
<div class=“flex-item”>3</div>
</div>
.flex-container{
display:flex;/*定义弹性容器*/
}









<div class= “flex-container”>
<div class= “flex-item”>1</div>
<div class= “flex-item”>2</div>
<div class= “flex-item”>3</div>
</div>
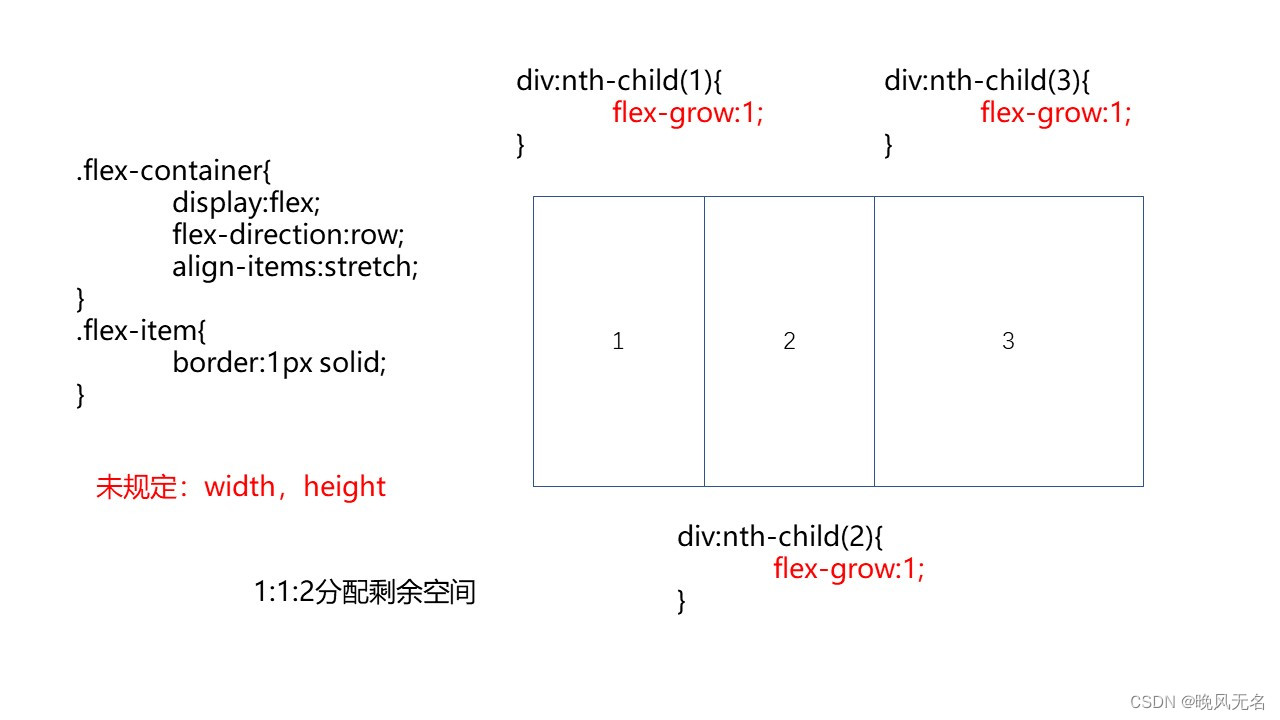
.flex-item{
/*样式添加在这里*/
}
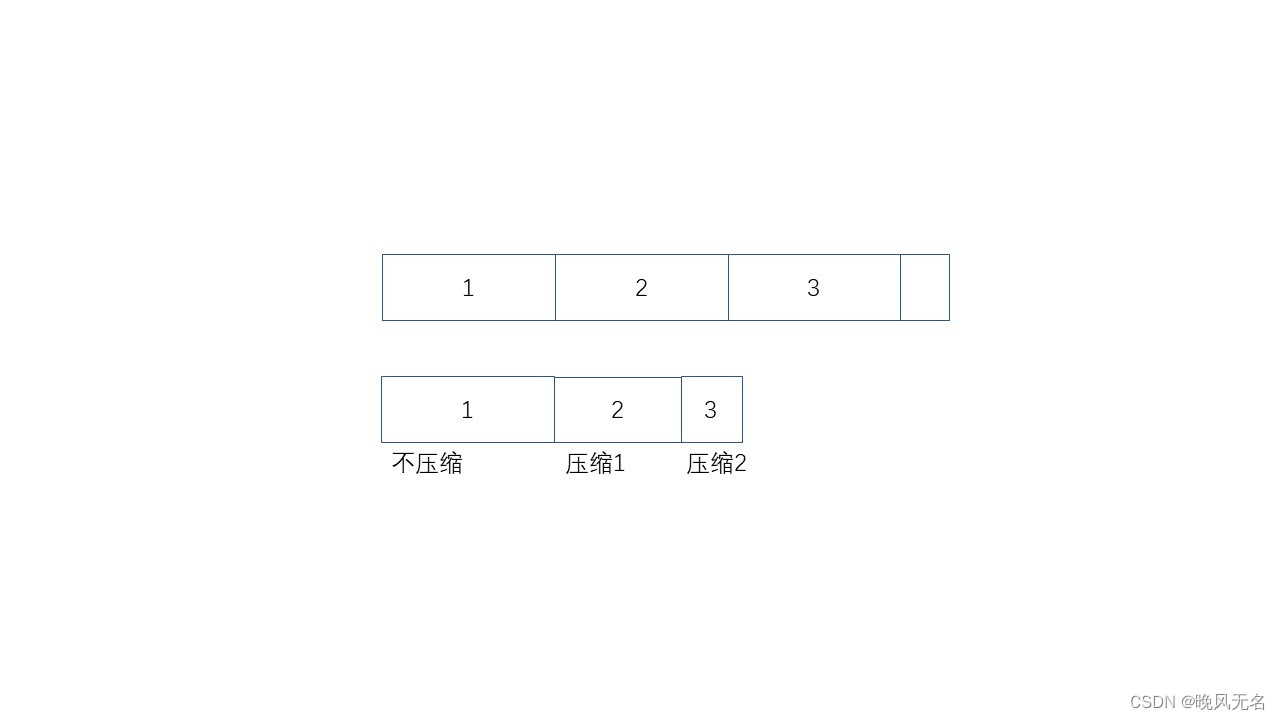
.flex-container{
display:flex;/*定义弹性容器*/
width:50%;
}
.flex-item{
flex-basis:120px;
border:1px solid;
font-size:20px;
}
div:nth-child(1){
flex-shrink:0;
}
div:nth-child(2){
flex-shrink:1;
}
div:nth-child(3){
flex-shrink:2;
}
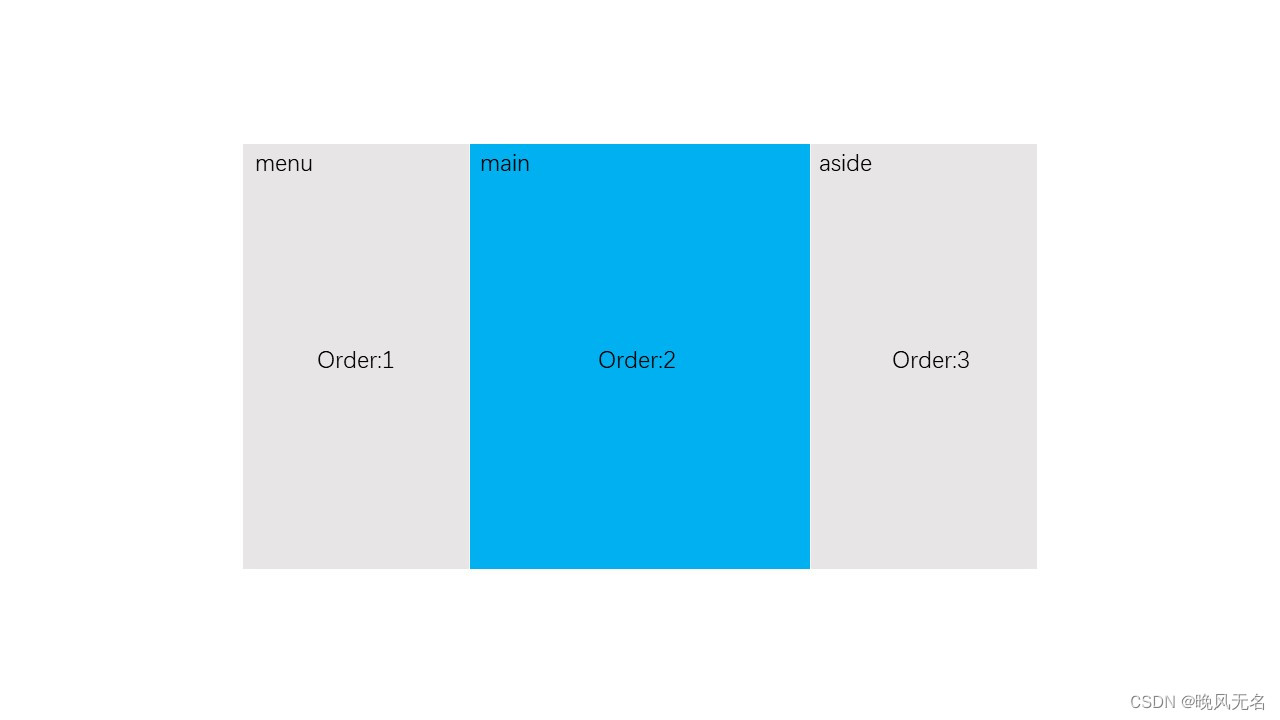
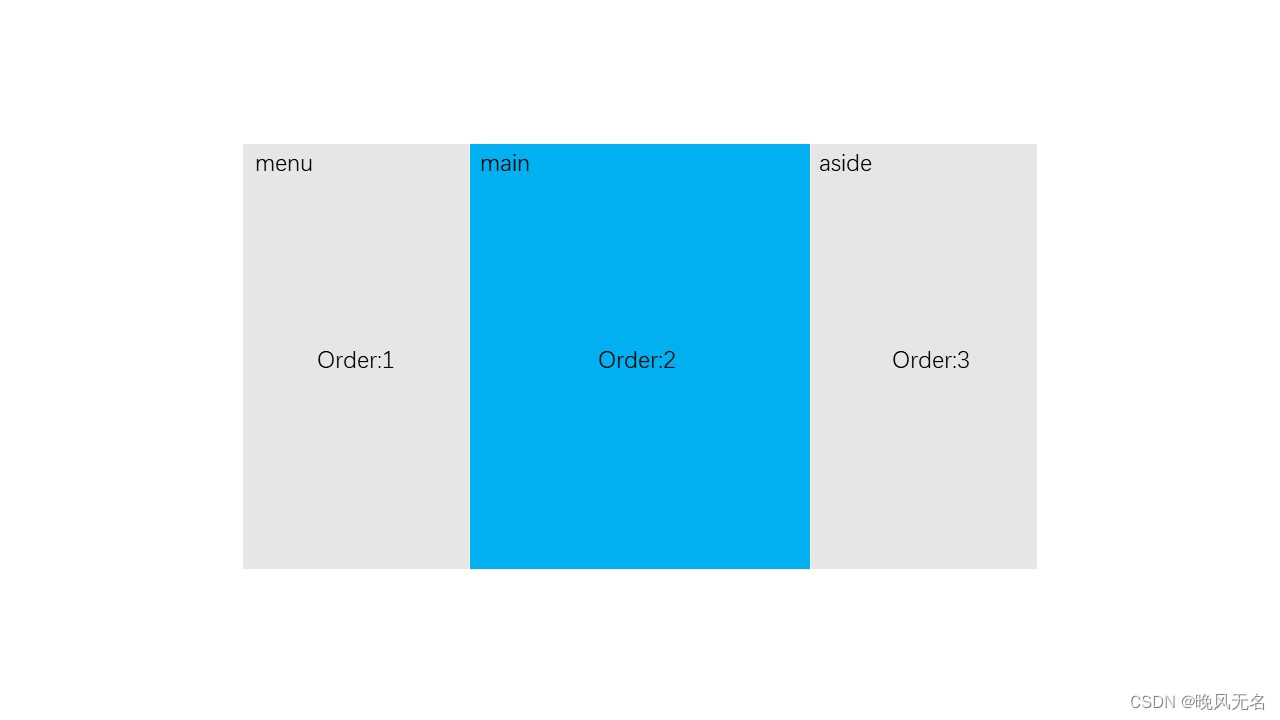
<div class="flex-container">
<div class="flex-item">main</div>
<div class="flex-item">menu</div>
<div class="flex-item">aside</div>
</div>


本文地址:https://xzo.com.cn/develop/js/1152.html

如果您认可我们的分享,有意与我们合作开展帝国cms网站建设与开发业务或插件定制,请联系右侧在线客服。我们能给您的,就是高质量的模板与售后。
标注了信息来源为下载鸥的文章皆为原创,如果是转载的优质文章,我们也都标注了出处。如果您喜欢我们的文章,请按照下载鸥所标注的文章出处进行标注,谢谢您的配合。

JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
JavaScript十分强大,不管是前端页面开发、视觉动态渲染、数据交互还是后端逻辑处理,都可以通过JS实现。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中。

在各种盛大的节日、活动前,网站制作倒计时特效可有效给活动页引流。那么,怎样...

什么是XSS?XSS(Cross Site Scripting),跨站脚本攻击,是一种允许攻击者在另外一个...

在网站表单提交前,我们往往需要验证一下信息避免错误数据,那么,怎样验证手机号...

jQuery是一个相当好用的js插件,通过jquery我们可以实现很多功能,例如今天要介...

我们常用$(window).height() 和 $(document).height()来监听当前高度,但这个...

今天鸥哥在用swiper做轮播图时,轮播效果虽然没问题,但只显示第一张,后面的图片...

通过jQuery实现点击关注按钮弹出二维码是一个比较常用的功能,今天鸥哥讲讲这...

dplayer和ckplayer都是非常流行的web视频播放器,二者都占有相当大的用户市场...

采集站的必备资源是自动审核,要做到日收录也离不开定时发布。而本插件的自动...

帝国cms默认只有上次登录时间与ip,没有一个记录清单,所以今天,我们分享这个帝...

通过本插件,可以实现帝国cms网站对接百度云api实现图像去雾的功能。经过实际...

帝国cms有自带的给关键词添加内链功能,但需要手动添加关键词,容易出现疏漏和...

帝国CMS自带的搜索功能虽然强大,但也有很强的局限性 -- 必须关键词完全匹配...

通过本插件,可以实现帝国cms网站对接百度云api实现图像无损放大的功能。经过...

通过本插件,可以实现帝国cms网站对接百度云api实现图像清晰度增强的功能。经...

帝国cms 对接纳米数据(www.nami.com)接口,本接口主要接收、整理足球比赛实时数...